
Простейшую веб-страницу опытному верстальщику или веб-программисту не составит труда сверстать и при помощи обычного текстового редактора. Но для выполнения сложных задач в данном направлении деятельности рекомендуется использовать специализированное ПО. Это могут быть продвинутые текстовые редакторы, многофункциональные комплексные приложения, которые называются интегрированными средствами разработки, редакторы изображений и т.д. В данной статье мы как раз рассмотрим программное обеспечение, предназначенное для верстки сайтов.
Прежде всего, начнем с описания продвинутых текстовых редакторов, предназначенных для того, чтобы облегчить труд верстальщика. Безусловно, самой известной программой данного типа является Notepad++. Это программное решение поддерживает синтаксис очень многих языков программирования, а также текстовых кодировок. Подсветка кода и нумерация строк значительно облегчают работу программистам различных направлений. Применение регулярных выражений делает проще поиск и изменение сходных по структуре участков кода. Для быстрого выполнения однотипных действий предлагается записывать макросы. Существенно расширить и так богатый функционал можно при помощи встраиваемых плагинов.

Среди недостатков можно назвать только такой сомнительный «минус», как наличие большого количества функций, которые непонятны для обычного пользователя.
Ещё одним продвинутым текстовым редактором для работников сферы веб-программирования является SublimeText. Он также умеет работать со многими языками, включая Java, HTML, CSS, C++. При работе с кодом применяется подсветка, автодополнение и нумерация. Очень удобной функцией является поддержка сниппетов, с помощью которой можно применять заготовки. Использование регулярных выражений и макросов также может обеспечить значительную экономию времени для решения поставленной задачи. SublimeText позволяет работать одновременно на четырех панелях. Расширяется функционал программы путем установки плагинов.

Главным недостатком приложения, если сравнивать его с Notepad++, является отсутствие русскоязычного интерфейса, что вызывает определенные неудобства особенно у неопытных пользователей. Также не всем пользователям нравится появляющееся уведомление с предложением приобрести лицензию в окне бесплатной версии продукта.
Завершим описание текстовых редакторов, предназначенных для верстки веб-страниц, обзором приложения Brackets. Данный инструмент, как и предыдущие аналоги, поддерживает все основные языки разметки и программирования с подсветкой соответствующих выражений и нумерацией строк. Изюминкой приложения является наличие функции «Live Preview» , при помощи которой можно в реальном времени через браузер просматривать все внесенные в документ изменения, а также интеграция в контекстное меню «Проводника» . Инструментарий Brackets позволяет производить просмотр веб-страниц в режиме отладки. Через окно программы можно манипулировать несколькими файлами одновременно. Возможность установки сторонних расширений ещё больше раздвигает границы функционала.

Огорчает только наличие некоторых нерусифицированных разделов в программе, а также возможность использования функции «Live Preview» исключительно в браузере .
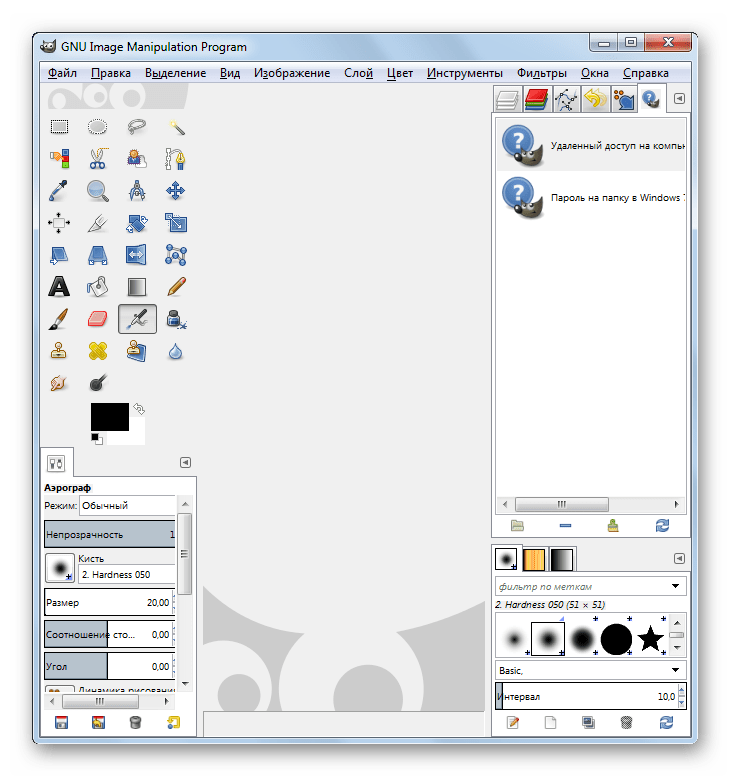
Одним из самых популярных среди продвинутых редакторов изображений, которые можно успешно использовать в том числе и для формирования web-контента, является GIMP. Особенно удобно программу применять для прорисовки дизайна сайта. С помощью данного продукта есть возможность рисовать и редактировать готовые изображения, применяя разнообразные инструменты (кисти, фильтры, размывание, выделение и многое другое). GIMP поддерживает работу со слоями и сохранение заготовок в собственный формат, с которым можно возобновить работу на том же месте, где она была окончена, даже после повторного запуска. История изменений помогает отследить все действия, которые применялись к картинке, и при необходимости отменить их. Кроме того, программа умеет работать с текстом, наносимым на изображение. Это единственное бесплатное приложение среди аналогов, которое может предложить столь богатый функционал.

Среди недостатков можно выделить иногда возникающий эффект подтормаживания из-за большой ресурсоемкости программы, а также значительные сложности в понимании алгоритма работы для новичков.
Платным аналогом GIMP является программа Adobe Photoshop. Она пользуется даже большей известностью, так как была выпущена гораздо раньше и имеет более развитый функционал. Фотошоп применяется во многих сферах веб-разработки. С его помощью можно создавать редактировать и преобразовывать изображения. Программа умеет работать со слоями и 3D-моделями. При этом пользователь имеет возможность использовать ещё больший набор инструментов и фильтров, чем в GIMP.

Среди основных недостатков следует назвать сложность в овладении всем функционалом Adobe Photoshop. Кроме того, в отличие от GIMP, данный инструмент платный с пробным периодом всего в 30 дней.
Следующая группа программ для верстки веб-страниц — интегрированные средства разработки. Одним из её самых популярных представителей является Aptana Studio. Данное программное решение – это комплексный инструмент для создания сайтов, включающий в себя текстовый редактор, отладчик, компилятор и средство автоматизации сборки. При помощи приложения можно работать с программным кодом на многих языках программирования. Aptana Studio поддерживает манипуляции одновременно с несколькими проектами, интеграцию с другими системами (в частности, с сервисом Aptana Cloud), а также удаленное редактирование содержимого сайта.

Главными недостатками Aptana Studio является сложность в освоении и отсутствие русскоязычного интерфейса.
Аналогом программы Aptana Studio является WebStorm, который также относится к классу интегрированных систем разработки. В этот программный продукт встроен удобный редактор кода, который поддерживает впечатляющий перечень различных программных языков. Для большего комфорта пользователя разработчики предусмотрели возможность выбора дизайна оформления рабочей области. Среди «плюсов» ВебШторм можно выделить наличие инструмента отладки Node.js и тонкой настройки библиотек. Функция «Live Edit» предоставляет возможность просмотра через браузер всех внесенных изменений. Средство взаимодействия с веб-сервером позволяет производить удаленное редактирование и настройку сайта.

Кроме отсутствия русскоязычного интерфейса у WebStorm имеется ещё один «минус», которого, кстати, нет у Aptana Studio, а именно необходимость оплаты использования программы.
Теперь рассмотрим блок приложений, которые называются визуальными HTML-редакторами. Начнем с обзора продукта компании Microsoft под названием Front Page. Эта программа имела немалую популярность, так как в свое время входила в состав пакета Microsoft Office. Она предлагает возможность верстки веб-страниц в визуальном редакторе, который работает по принципу WYSIWYG («что видишь, то и получишь»), как в текстовом процессоре . При желании пользователь может открыть стандартный html-редактор для работы с кодом или совместить оба режима на отдельной странице. В интерфейс приложения встроено много инструментов форматирования текста. Имеется функция проверки правописания. В отдельном окне можно просмотреть, как будет выглядеть веб-страница через браузер.

При таком большом количестве достоинств программа имеет ещё больше недостатков. Самый главный выражается в том, что разработчики не поддерживают её с 2003 года, а это значит, что продукт безнадежно отстал от развития веб-технологий. Но даже в свои самые лучшие времена Front Page не поддерживал большой перечень стандартов, что, в свою очередь, приводило к тому, что гарантировано корректно веб-страницы, созданные в данном приложении, отображались только в браузере .
Следующий визуальный редактор HTML-кода — KompoZer тоже продолжительный период не поддерживается разработчиками. Но в отличие от Front Page, проект был остановлен только в 2010 году, а значит, данная программа все-таки способна поддерживать более новые стандарты и технологии, чем вышеназванный конкурент. Она также умеет работать в режиме WYSIWYG и в режиме редактирования кода. Имеются возможности совмещения обоих вариантов, работы одновременно с несколькими документами в разных вкладках и предварительного просмотра результатов. Кроме того, у Композер есть встроенный FTP-клиент.

Основной «минус», как и у Front Page, заключается в прекращении поддержки KompoZer разработчиками. Кроме того, у данной программы имеется только англоязычный интерфейс.
Завершим данную статью кратким обзором визуального HTML-редактора Adobe Dreamweaver. В отличие от предыдущих аналогов, данный программный продукт до сих пор поддерживается своими разработчиками, что обеспечивает его актуальность в плане соответствия современным стандартам и технологиям, а также более мощный функционал. Дримвьювер предоставляет возможность работать в режимах WYSIWYG, обычного редактора кода (с подсветкой) и разделенном. Кроме того, можно просматривать все изменения в режиме реального времени. В программе имеется также целый набор дополнительных функций, облегчающих работу с кодом.
Ниже список программ которые мы будем использовать:
Самая простая программа для верстки html-странниц. Встроены все основные элемента для создания качественной статической странницы. Интерфейс интуитивно понятен, даже полному чайнику удастся освоить программу за один час. Программа платная.
Плюсы данной программы:

После чего перед вами откроется первичный пример сайта. Интерфейс программы реализован в стиле программ Microsoft Office. В каждой вкладке редактируются те или иные элементы, такие как: кнопки, стиль меню, фон сайта и т.д. Для того чтобы отредактировать вид меню достаточно нажать на него мышкой и нужная вкладка сама откроется. Точно так же с остальными частями шаблона. Например я хочу отредактировать верхнее меню. Для этого я просто щелкаю его и открывается вкладка Меню,
где указан текущий стиль и стили которые мы можем применить:

Таким образом отредактируйте нужные элементы, не бойтесь ничего испортить в программе работает Cntrl+Z.
После создания тестовой html странницы сохраним ее. Для это в контекстном меню программы выбираем Файл->Экспорт->Экспорт HTML:


После этих пунктов можно сказать, что у нас есть готовая HTML странница. Заполнение текстом происходит в любом текстовом редакторе, например NotePad. С этой программой разобрались перейдем к следующему этапу.
Так же платная программа, но имеющая триальный период Довольно известная программа для верстки сайтов, название которой является аббревиатурой из слов W hat Y ou S ee I s W hat Y ou G et , («что видишь, то и получишь» материал из Wiki). К программам типа WYSIWYG относятся все программы которые имеют графический редактор сайта паралельно с текстовым. Такая связь помогает одновременно редактировать код и создавать различные элементы (например таблицу) в визуальном режиме. Отсюда и название. Наглядным примером может стать всем известный Adobe DreamWeaver.
Данная программа является моей любимой в том плане, что она очень легкая в плане нагрузки на компьютер и точно также легкая при работе с ней. Эта программа спасла меня еще на 3 курсе когда нам задали создавать сайты и выставить их. Так как в универе был только FrontPage, а сроки поджимали я нашел случайно эту программу в сети и начал создавать свой тогда еще первый сайт. К чему я это говорю. А к тому, что благодаря своей простоте программа помогла создать мне сайт с меню и различной медиа-информацией за 3 дня. Если учитывать, что программа на английском, она была для меня не изведанной, я еще не делал сайтов. Чем то напоминает работу с Microsoft Word.
Работа в самой программе начинается с открытия. Перед вами сразу появляется документ в котором вы можете создать новый сайт. В панеле с левой стороны есть все элементы которые вы можете добавить на странницу:
Название и маленькое изображение на против каждого элемента дает понять, что это за элемент и за, что он отвечает/делает. Далее в программе в верхнем правом углу находиться окошко со структурой вашего сайта. Очень большим плюсом является то, что в данной программе можно создать полнофункциональный движок сайта. Программа поддерживает работу с php и asp. Правда для этих целей вам понадобятся ряд уроков по данной программе. Чем сложней вы собираетесь сделать проект, тем больше знаний потребуется. К сожалению одной статьи мало для описания всех возможностей данной программы, поэтому остальные данные я опубликую в своем блоге в формате видеоуроков.
Пожалуй самая известная программа для верстки сайтов из категории WYSIWYG. Довольно крутая и дорогая программа для верстки сайтов. Скажу сразу, что программа предназначена для профессионалов и вот так в ней не разберешься. Открытие программы начнется с того, что вам предложат создать документ с которым вы ходите поработать (php, html. xml и т.д.). Это является основной фишкой данной программы, она на столько функциональна, что в ней легко затеряться новичку.

Для свободной работы в программе, вы должны знать языки разметки и/или программирования. Программа не нацелена на новичков к сожалению никаким образом и начинать сайтостроение с нее я не советую, для начало освойте язык разметки html, попробуйте себя в программировании на php. Стоит так же изучить CSS и Javascript.
Плюсом программы можно считать то, что она имеет несколько вариантов отображения (для программиста, для дизайнера и т.д.). Но так же как и предыдущая программа описать процесс создания сайта в данной программе не уместиться в одну статью, поэтому приведу лишь малый список возможностей которые понадобятся при верстке сайта:
![]()
Скачать можно на официальном сайте, там же есть дополнения и документация с различными примерами, но все на английском языке. Могу посоветовать начинающим php-шникам так как много знакомых программистов работают именно в ней и хвалят ее. К сожалению сам с ней очень мало работал, могу только донести до вас, что такая среда существует.
Список поддерживаемых языков программирования можно увидеть при создании нового проекта. В контекстном меню Файл->Создать проект:

Собственно тут же видно, что есть уже какие то встроенные примеры.
Старый добренький блокнот. С момента работы с компьютером это самое частое, что я открываю помимо браузера. Универсальная программа. Лично мне она заменяет записную книжку, ежедневник, редактор десятков различных форматов файлов в числе которых и php с html. Данная программа на самом деле универсальная, она имеет отличную подсветку синтаксиса десятков различных языков программирования и является бесплатной. Для выбора подсветки определенного синтаксиса нужно в разделе синтаксис выбрать нужны вам язык программирования/разметки:

Вот простой пример документа на html:

Таким же образом можно работать с CSS, PHP и т.д. Так как это изначально текстовый редактор, никакого графического интерфейса нет вы должны очень хорошо знать html теги и синтаксис.
Всем спасибо за внимание , можете посетить мой
И журналов. Но профессионалы отдают предпочтение известным продуктам, которые являются на рынке самыми мощными. Какие это программы? Adobe InDesign и Quark Xpress. О них и пойдет речь далее.
Эта разработка является совершенным инструментом, необходимым для подготовки публикаций любых медиа-проектов. Ей пользуются миллионы людей во всем мире. Это и дизайнеры маленьких компаний, и верстальщики, которые работают в крупнейших издательствах. Все они хвалебно отзываются о множестве функций и возможностей программы.
Последняя версия получила отличное нововведение - возможность работы с планшетами и другими популярными мобильными устройствами от самых разных производителей. Такая функция превратила программу в единственный в издательской отрасли инструмент для мультиплатформенной верстки.
У новой версии этой программы для верстки есть такие особенности:

Известность этой программы для верстки простирается по всему миру. Ведь разработчик на рынке является просто гигантом. Это самая лучшая программа в своем роде. В ней имеется встроенная поддержка русского языка, в отличие от Quark. Это универсальное приложение. Оно обеспечивает самый точный контроль над типографикой и дизайном. С его помощью можно создавать выразительные макеты для самых разных экранов. При адаптации к разным форматам высокое качество изображения сохраняется.

Их очень много:
Как видно из обзора, несмотря на возможность выбора, программы для верстки находятся в разных весовых категориях. Большая часть выбирает продукт от Adobe. Но Quark со счетов сбрасывать не нужно, так как программа с каждым обновлением становится все удобнее. Другие аналоги хоть и стремятся занять свое место на рынке, но до гигантов им еще пока трудно дотянуться.
Здравствуйте. Сегодня я хотел бы поделится с вами инструментами, которые помогают мне работать более продуктивно, как верстальщику и фрилансеру. Без лишних вступлений перейду сразу к делу.
Это плагин для браузера, который производит обновление текущей веб-страницы после изменения файлов в отдельных папках. Это значительно упрощает процесс верстки страниц. Теперь больше не нужно постоянно наживать F5!!!
Плагин состоит из двух небольших приложений. Первое - инсталлируется на компьютере и является по сути монитором событий, который «висит» в трее системы. Вторая часть - это либо интегрируемый в FireBug плагин (если вы работаете с Firefox), либо тулбар для Internet Explorer.
Для работы с приложением нужно сначала запусти десктопный агент, который покажется на панели задач в трее. После этого в настройка агента указать папки которые нужно мониторить на предмет изменения файлов. Далее вам нужно открыть нужную страницу в браузере, при этом, если вы все настроили верно, агент в трее сменит цвет с серого на зеленый, и после можете спокойно править файлы, страница в браузере должна обновляться автоматически. Для более детальных инструкций можно посетить сайт разработчика, или посмотреть видео ниже:
Zen Coding - ахренительная вещь! Это мега штука которая позволяет значительно уменьшить время, которое мы затрачиваем на написание кода.
Если соединить специфику CSS селекторов с HTML разметкой, то получится Zen Coding. Конечно, я был не единственным, чья челюсть отвисла когда он впервые увидел эту штуку.
Смотрите сами:
div#container>div#contents>ul#nav>li*4
Получаем:
| |
И это только цветочки. Установите плагин к своему редактору и вы будете приятно удивлены. Кстати, на сегодня эту мега-штуку можно использовать во многих редакторах.
Официально поддерживаемые редакторы: