
Рассматриваемые темы на этой странице:
Первое с чего нужно начать исследование вопроса расстояние между строк, это с того, что это такое и как это свойство применять и изменять!
Расстояние между строк определяет свойство:
Измеряется расстояние между строк: пикселями, процентами и если применялось выше к основному тексту свойство font-size, то em.(1 em равен одному цифровому значению font-size).
Теперь рассмотрим несколько примеров!
Создадим класс Primer-line-height? С высотой шрифта 17px и межстрочным расстоянием равным 1 em, а второй вариант, em увеличим в два раза!
Не забываем, совет, который есть на этой странице относительно стилей
p.Primer-line-height {
font-size: 17px;
line-height: 1em;
}
Этот текст написан с межстрочным расстоянием е равным одному em, что равно одному цифровому размеру "font-size", т.е.= 17px
p.Primer-line-height-1 {
font-size: 17px;
line-height: 2em;
}
Второй текст написан с межстрочным расстоянием е равным двум em, что равно двум размерам "font-size", т.е.= 2 х 17 = 34px
C общими понятиями и примерами разобрались, теперь перейдем к более интересному!
Теория – это конечно хорошо, но вот тут и начинается самое интересное! Применение теории к практике!
Маленькое отступление:
Я не буду вам рассказывать заново, про то, как мы,
И сейчас, собственно, читаете текст, уже на той изменённой странице.
Возникла ситуация, когда нужно уменьшить расстояние между строк на нашей странице.
И тут вопрос, как собственно найти тот класс или id, который отвечает за тот стиль текста, который нам нужен, а нам нужен стиль текста, который вы читаете!!! В котором нам нужно изменить межстрочный интервал.
Для того, чтобы разобраться, мы возьмём в качестве примера данную страницу!
Для того, чтобы увидеть код данной страницы нажимаем ctrl + U ищем строчку 287 – это наши первые подозреваемые. Как я определил, что это именно это начало наших стилей, которые нас интересуют!?
После этой строки - №287 начинается основной текст. И он находится в дивах:
См.скрин:
Следующим шагом нужно разобраться с документом css. Опять же, если вы сейчас нажмёте ещё раз ctrl + U, то строчка 33 скажет нам, где находится документ css. Нам повезло, что документ css один. Если документов несколько, то прошерстить придётся все!
Вот эта строчка нас интересует! Из неё мы видим, что документ css находится в папке номер 1969, и ищем файл style5.(можно и на этот )
Открываем файл style5, нажимаем ctrl + F(поиск) и вставляем туда rightPan нажимаем найти далее.

Вот мы видим, что наш id – rightPan. Но выделенный стиль синим – это описание самого id, но нам нужен следующий стиль
И интересующаяя нас строчка, которая и указывает на межстрочное расстояние:
line-height: 1em;
См.скрин:

Второй вариант:
Теперь мы будем использовать бесплатную программу В качестве редактора кода.
Не все хотят использовать программу Dreamweaver, но нам, в любом случае требуется поиск, конечно, он есть и в простом блокноте, но я, все же, предпочитаю профессиональный инструмент, чего и вам советую!
Как мы выше писали, первое, что нам нужно найти, это где располагается основной текст, и где описано наше расстояние между строк.
Для примера, опять же рассмотрим эту страницу!
В любом браузере есть такая вещь, как - просмотр кода элемента! Используемый браузер Яндекс браузер(в опере также). Выделяем часть текста, в котором нужно изменить межстрочное расстояние. Нажимаем ПКМ , ищем строку просмотр кода элемента.

Для того, чтобы увидеть полную страницу, я сделал сохранил его в большом размере –

line-height: 1em;
И меняем цифровое значение на то, которое мы хотим!

CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты.
В "Фотошопе" существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size - это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height - это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации.
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке - наглядный пример, где используются символы, вытянутые вверх и вниз.

Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin="5px", то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).

Посмотрите внимательно на рисунок сверху. Margin - отступ за пределами объекта, а padding - внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему - картинкам, таблицам, тексту, ссылкам и так далее.

Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.

Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.

Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?

Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.

Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв. Если сравнивать размеры побольше, то разница будет более очевидной.
Настройка интервалов применяется и в списках. Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
Владея таким набором атрибутов, можно играть с оформлением не только строчек, но и всего, что хотите. Это глобальные параметры, которым подчиняются абсолютно все элементы (исключение - font-size, так как он только для текста).
В CSS расстояние между строками задать очень просто. Для этого есть специальное свойство. Но, разумеется, есть и много других параметров, которые универсальны, и их можно применить к тексту.
Если никаких настроек не делать, то выставляются значения по умолчанию. При желании вы можете изменить это расстояние. Значение может быть как в процентном соотношении, так и в пикселях.
В CSS расстояние между строками можно продемонстрировать следующим рисунком.
На изображении выше указаны параметры с соответствующими расстояниями. Текст располагается в пространстве font-size. Обратите внимание, что линия текста начинается не на основании, а немного выше. Пространство ниже предусмотрено для букв, у которых есть элементы снизу (g, у и так далее).
Обратите внимание, что пространство между блоками font-size называется leading. В HTML и CSS это свойство никак не фигурирует, но оно есть в других графических и текстовых редакторах. Например, в Adobe Photoshop.

На рисунке выше указано, где в "Фотошопе" можно указать leading. А рядом указывается параметр font-size.

В CSS расстояние между строками можно задать процентами. Наглядный пример приведен ниже.

В случае маленького значения пользователю вашего сайта читать будет неудобно.
Расстояние можно менять и размером шрифта. Если разница между основными параметрами будет в цифрах сильно отличаться, то эта разница компенсируется увеличением leading.
В CSS расстояние между строками можно дополнительно настраивать различными отступами. Рассмотрим пример на рисунке.

В поле "Элемент" в нашем случае будет текст. Padding - это отступ внутри объекта, а margin - отступ за объектом. Border - это рамка. Она может быть 0 пикселей, а может быть и 100.
На следующем изображении показаны сразу все отступы, рамка и высота линии текста.

Если у вас текст небольшой, всего в одну строку, или каждая строка в отдельном абзаце, то расстояние можно настраивать отступами между этими абзацами. То есть maring и padding между строчками в одном элементе не оказывают никакого влияния. Они создают отступы только по краям объекта. Объект - это весь абзац, а не строчки в нем. Здесь важно не запутаться.
В случаях, когда много строк, и всё это расположено в одном объекте, шрифт рекомендуется менять основными параметрами.
Расстояние между строками HTML можно прописывать к какому-нибудь классу или для всех абзацев в тексте. Если вы укажете вот так: p { line-height:20px; }, - то абсолютно все абзацы на странице будут со строками размером 20 пикселей. Если нужно в разных местах различные размеры, то рекомендуется делать следующим образом.
Прописываем стили.
Class1 { line-height:20px; }
Class2 { line-height:16px; }
Class3 { line-height:12px; }
Для наглядности добавим рамку, чтобы вы увидели, что это работает. В дальнейшем ее нужно убрать.

Обратите внимание, что в третьем случае полоса наехала на текст. Всё из-за того, что больше, чем высота линии. Поэтому важно следить, чтобы таких противоречий не было. Если вы делаете маленькую высоту линии, то соответственно уменьшайте шрифт.
Не рекомендуется делать слишком маленький текст и маленькое расстояние между строками. Поскольку ни один пользователь не сможет спокойно всё это прочитать. У него быстро устанут глаза. Поисковые системы так же говорят, чтобы текст был удобным для пользователя.
Более того, в последнее время идет большой упор на удобство для мобильных пользователей. Там в рекомендациях всегда говорится, что размер шрифта должен быть нормальным, а не маленьким. Особенно сильно это влияет на ссылки. При их маленьком размере пользователю будет сложно использовать навигацию по сайту.
У поисковика "Гугл" есть специальный инструмент, который помогает в этом анализе. Он очень удобен для веб-мастеров.
Вот пример результатов, которые могут быть.

Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой ) указанного HTML-элемента .
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div . Первые два — со свойством HTML margin , а третий — со свойством padding . Расстояние между элементами div — это margin , а пространство между текстом внутри третьего элемента div и линией его границы — это padding .
Синтаксис, который используется для единичного объявления свойства CSS margin :
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
Также можно установить margin left HTML и другие направления отдельно:
Примечание: Можно использовать для определения отступа px , pts , cm и т.д.
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin .
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Во вступительной части я показал свойства margin и padding , используемые в элементе div . В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div . Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS , но без использования свойств HTML margin и padding он будет выглядеть так:

Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри
мы получим следующий вид:


Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
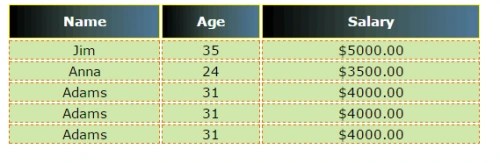
Ниже приводится пример использования свойства padding в HTML-таблице . Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS . Сначала посмотрите, как выглядит таблица без применения свойства padding :

Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:

Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для . Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding , примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
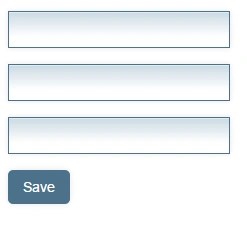
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding :

Добавив поля к классу текстовых полей и классу кнопки btn , мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
padding: 9px 15px;

Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin . В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:

Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding , мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save ” мы также применили свойство padding :
padding: 9px 15px;
которое используется для выравнивания текста во всех направлениях.
Перевод статьи «CSS padding and margin – Explained with 4 HTML elements » был подготовлен дружной командой проекта
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML .
Тег
В HTML позволяет задать абзацы, а атрибут align выравнивает их по левому краю, по правому краю, по центру или по ширине. Помимо них мы будем использовать глобальный атрибут style .
Можно выровнять абзац, используя атрибут align со следующими значениями:
text-align: left|right|center|justify|initial|inherit;
Скопируйте следующий код в файл .html .
Этот абзац выровнен по центру
Этот абзац выровнен по правому краю
Этот абзац выводится в окне браузера, выровненным по ширине. Распределенный по ширине абзац выравнивается по правому и по левому краю за счет добавления дополнительных пробелов. Вы можете видеть, что края выровненного по ширине абзаца соответствуют краям абзацев, выровненных по левому и по правому краю. В выровненном по левому краю абзаце левый край является ровным, а в абзаце, выровненном по правому краю - правый. Вы видите, что у этого абзаца оба края являются ровными? Это достигается благодаря стилю text-align:justify.
В окне браузера HTML код абзаца выглядит следующим образом.
Вы можете управлять междустрочным интервалом абзаца с помощью style=line-height . Используйте атрибут style со следующими значениями:
line-height: normal|number|length|initial|inherit;
Ниже приведен пример HTML-кода , который выводит абзацы с различными междустрочными интервалами:
В этом параграфе используются два значения для атрибута style. Первый line-height:1.5 определяет полуторный междустрочный интервал для абзаца, а второе значение text-align:justify определяет, что текст абзаца должен распределяться по ширине.
Этот абзац имеет двойной междустрочный интервал и выровнен по ширине. line-height:2 определяет двойной интервал. Атрибут style не обязательно должен иметь два значения. Но если вам нужно задать два значения, вы можете сделать это, разделив их точкой с запятой.

Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Я использовал термин »отступы «, чтобы его было проще понять. Но в HTML мы используем промежутки, чтобы создать вокруг объекта пустое пространство. Можно использовать атрибут style со значением padding , чтобы задать для абзаца отступ слева или справа.
Ниже приводится пример абзацев с отступом слева и справа:
Этот абзац не имеет отступа, он просто выровнен по ширине. Посмотрите на атрибут style элемента P для этого абзаца.
Для этого абзаца я задал отступ слева в 30 пикселей с помощью стиля padding-left:30px. Также этот абзац выровнен по ширине с помощью стиля text-align:justify. Как вы уже знаете, мы можем использовать несколько значений для атрибута Style, разделяя их точкой с запятой.
А этот абзац имеет отступ справа в 30 пикселей, но не имеет отступа слева. Он также выровнен по ширине. Значение ‘padding-right’ атрибута style задает отступ справа. Если вы не видите эффекта, уменьшите ширину окна браузера, чтобы абзац HTML, выровненный по ширине, отображался надлежащим образом.

В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
Padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Для этого абзаца не заданы отступы до или после. Это обычный абзац, выровненный по ширине. Как вы уже знаете, мы можем выровнять абзац по ширине с помощью кода style=”text-align:justify” внутри тега.
Этот абзац выронен по ширине. Он также имеет отступ в 10 пикселей перед абзацем и 50 пикселей после. Внутри тега я задал 3 стиля.
Это обычный абзац без отступов и с выравниванием по умолчанию.
