
Как часто вы задаётесь вопросом «какой шрифт лучше использовать для сайта ?», многие на это не обращают внимания, а зря!
Каждому начинающему веб-мастеру хочется как-то выделить свой сайт, чтобы он отличался от бесчисленного множества ресурсов, сделанных по шаблону.
Одним из способов считается отбор шрифтов для сайта, диапазон выбора которых не так велик. Задача веб-мастера сделать процесс чтения информации максимально комфортным. Но использование нескольких шрифтов может отпугнуть пользователя. А применение одного сделает ресурс однообразным и серым. Многие пытаются установить уникальный шрифт на страницу, но забывают о том, что он может не отобразиться у пользователя в компьютере. Ведь он не встраивается в веб-страницу.
Поэтому, если у человека на компьютере не установлен тот или иной шрифт, отображаться он у него не будет. Во избежание проблемы следует выбирать доступные, так называемые стандартные шрифты для сайта , некоторые из которых рассмотрим ниже.
Стандартные шрифты для сайта это:
Они входят в группу безопасных. Рассмотрим их подробней:
Arial . Преимущество этого компактного шрифта в высоте букв.
Tahoma . Благодаря средне-широким буквам, идеально-подходящий для технических статей.
Trebuchet MS . Самый неподходящий для чтения. Даже при нормальном размере 12-14 px надо вглядываться в текст, что ведет к напряжению глаз.
Times New Roman . Самый распространенный и широко-используемый шрифт. Идеально подходит для чтения, но при размере 12 px выглядит мелким.
MS Sans Serif . Считается системным шрифтом Windows. На нем написаны все памятки и оповещения операционной системы.
Georgia . Очень похож на Times. Но в нём более широкие и резкие засечки и концы.
Comic Sans MS . Самый ненавидимый обществом. Отличается плавными округлыми очертаниями, небольшой кривоватостью букв, маленьким меж буквенным расстоянием.
Courier New . Похож на тот, которым раньше отпечатывали на пишущей машинке. Courier New выделяется четкими, хорошо читаемыми буквами, отличающимися небольшим сжатием . -Минус: ненасыщенный цвет.
Impact. Отличается сжатием между символами, толстыми штрихами и небольшим пространством в буквах. Широко применим в заголовках, так как близкое расстояние между буквами делает чтение основного текста неудобным.
Verdana . Идеальный для сайта вариант шрифта. Благодаря оптимальному расстоянию между буквами и их ширине читается комфортно.
Итак, так какой шрифт лучше всего использовать на сайте? По последним опросам среди пользователей интернета, оптимальным вариантом является сделать заголовок с помощью Verdana, а основной текст - Times New Roman. Но не исключен вариант, при котором можно весь текст сделать именно Verdana.
Бывает, шрифт не отображается на компьютере. В таком случае следует прописать не один шрифт, а несколько.
Например, Verdana, Impact, Trebuchet MS. Тогда браузер после неудачной попытки использования Verdana попытается использовать Impact, а затем Trebuchet. В случае не отображения всех заданных шрифтов, система обозначит свой - по умолчанию. Таким образом, можно легко и просто оформить сайт на свой вкус, сделать его ярким и необычным. Главное - предотвратить проблемы при отображении на компьютерах посетителей ресурса.
Вслед за мобильным алгоритмом «Владивосток », Яндекс сделал фактором ранжирования размер шрифта . Теперь размер текста на мобильном сайте имеет значение и его стандарт 12 см. PX (или больше). Проверить шрифт на «мобилопригодность» можно в Яндекс.Вебмастере.

Эта новость вызвала негативную критику у создателей сайтов. Ведь, например, ресурсам, сделанным с использованием flash- технологии, для того, чтобы нормально отображаться на экранах мобильных устройств, придется создавать специальное приложение. А это отнимет много времени и денег.
Часто будет получаться, что сайты, в которых тексты комфортны и удобочитаемы для пользователя, в мобильных версиях будут иметь огромный размер.
Интересно! Разные виды шрифтов обладают неодинаковым размером. Если вы хотите сделать его больше, не обязательно изменять его пиксельный размер. Можно поэкспериментировать с выбором других шрифтов. Например, если поставить размеры Times New Roman и Tahoma - 12 px - выглядеть они будут по-разному. Последний, визуально будет смотреться больше.
Как будет читаться информация на странице и захочет ли пользователь ее читать, зависит от правильно выбранного шрифта. От слишком мелкого шрифта посетителям вашего ресурса придется напрягать глаза и сидеть впритык к монитору, от более крупного шрифта рассредотачивается внимание и придется постоянно искать текст.
Многие шрифты уже по умолчанию установлены на наших компьютерах и ноутбуках. Это такие шрифты, как: Arial, Georgia, Comic Sans MS, Times New Roman, Verdana, Tahoma и другие. Но если вы будете устанавливать нестандартный шрифт на сайт, следует помнить, что у посетителей вашего сайта может не оказаться такого шрифта, и страница будет отображаться не так, как вы задумали.
Важно учитывать такие детали шрифта: вес, засечки, кернинг (интервал между буквами), высоту выступов и линии выравнивания. Дизайнер должен обдуманно выбирать шрифт для сайта и знать, какой именно тип шрифта применить под разрабатываемый сайт.
В случае, если вам нужно что-то нестандартное, типо заголовка, красивой надписи или кнопок, лучше сделать это изображением, в формате gif или jpg. Таким образом, например, можно сделать красивое название сайта рядом с логотипом, и такой текст у всех пользователей будет смотреться одинаково.
Если вы хотите, чтобы посетителям вашего сайта или блога было комфортно находится на страничке и люди читали ваш текст, нужно подобрать легко читаемый шрифт. Но тут не стоит перебарщивать, на сайте должно быть максимум 3-4 разный вида шрифтов.
Из каких критериев состоит выбор шрифта для сайта?
1. Выбор семейства шрифта
Существует бесчисленное множество шрифтов, многие из них похожи друг на друга, но тем не менее у каждого из них есть свои отличительные черты. Однако далеко не во всех браузерах есть каждый из них. Ниже представлен небольшой список самых популярных шрифтов, которые есть в каждом браузере:
Вообще говоря, лучшим вариантом шрифта для сайта будет, если Вас устроит какой-то из этого списка. Тогда не стоит беспокоиться об его специальной подгрузке в браузер пользователя. Если все же Вы хотите какой-то редкий шрифт, то здесь можно пойти несколькими путями (но я сразу говорю, что лучше все-таки не делать этого!).
Например, можно выбрать какой-нибудь красивый шрифт на Google Font, но чтобы выбранный шрифт появился у пользователей в браузере нужно будет подключить его. В итоге шрифт будет каждый раз подгружаться с Google Font, что на мой взгляд плохо и на это есть ряд веских причин:
Во-первых, появляется зависимость от других сайтов (в данном случае от Google). Например, Google по каким-то причинам может медленно работать, то в этом случае Ваш сайт также затормозится. За примерами далеко ходить не надо. Я лично подгружал скрипт для работы AJAX (jquery) с сайта Google, но периодически он вообще не грузился и это приводило к некорректной работе всего сайта. Решение проблемы было простым: просто скопировал весь.js файл к себе на хостинг и подгружать его с моего хостинга. Поэтому лучше всего, когда весь сайт грузится с Вашего же хостинга. Однако перенести шрифты к себе на сайт не получится, придется всегда грузить их с сайта Google.
Во-вторых, в таких браузерах, как Opera в глазах пользователя все будет выглядеть следующим образом: он заходит к Вам на сайт, контент уже появился и примерно через полсекунды - хоп и шрифт поменялся. Это произойдет, как только браузер подгрузит его с Google и обработает. На мой взгляд, что для серьезных ресурсов это "мерцание" стилей у текста неуместно. Конечно, такая ситуация не на всех браузерах, но лично мне и одной оперы хватает, чтобы отказаться от идеи использования малопопулярных шрифтов.
Вернемся к семействам шрифтов. Самым лучшим (а точнее даже универсальным) на мой взгляд шрифтом является Verdana. На этом сайте как раз такой шрифт. Он без загогулин, является строгим и читаемым, а именно это и надо пользователю для быстрого получения информации.
2. Выбор размера шрифта
Выбор размера шрифта является сложной задачей, поскольку некоторым нравится более мелкий шрифт, а кому более крупный. Лично я для себя сделал предпочтение размеру 12-14 пикселей. Этот размер является стандартом во многих областях.
3. Выбор цвета шрифта и фона под него
Какой бы хороший не был цвет и фон - все равно читать текст на мониторе неудобно. Все что можно сделать, это лишь максимально сделать комфортным чтение. Считается, что черный текст на белом фоне очень хорошо читаем, однако если спросить мнение людей, которые работают на компьютерах, то они скажут, что белый фон очень яркий и от него устают глаза. Идеальным решением является немного сероватый фон и на нем черно-серый текст. Такой текст можно читать очень долго без напряжения глаз. Также благоприятным для глаз является синий цвет шрифта.
Список сочетаний цвета шрифта и фона (в порядке убывания читаемости):
Чем выше в списке сочетание цвет/фон, тем лучше его читаемость.
4. Другие мелочи
К этим мелочам я бы хотел отнести следующее:
Напоследок хочу ещё раз сказать о том, что выбор шрифта и его оформление является таким же важным элементом, как и выбор дизайна для сайта. Не совершайте типичных ошибок вебмастеров, которые решили выделиться и из-за этого они теряют большое количество пользователей ради которых и создаются сайты.
Компактный шрифт, имеет преимущество благодаря высоте букв.

Подходит больше для технической тематики, имеет средне-широкие буквы.

Хороший вариант использования шрифта для сайта. Будет хорошо и удобно читаться, благодаря ширине букв и между буквенном расстоянии.

Trebuchet MS
Не совсем подходит для чтения, даже при 12 px. приходится напрягать глаза.

Times New Roman
Шрифт имеет хорошую читаемость, используется во всех редакторах. Но при 12 px выглядит мелко.

MS Sans Serif
Системный шрифт Windows, хорошо читается при разных режимах.

Чтобы правильно выбрать нужный шрифт для сайта, можно написать несколькими выбранными шрифтами, чтобы визуально сравнить, какой шрифт лучше смотрится и воспринимается для чтения. Еще можно попробовать изменить расстояние между буквами и размер шрифта.
Так какой все таки шрифт считается самым оптимальным?
Мое личное мнение полностью совпадает с исследованиями ученых:
Тот, от которого меньше устают глаза. По мнению ученых из Лаборатории зрительной эргономики США, это шрифт . Врачи утверждают, что он максимально снижает напряжение глазных мышц при чтении.
Американские специалисты отмечают: шрифт Verdana 10-13 кегля наиболее комфортен для восприятия с экрана. Преимущества шрифта - отсутствие засечек, увеличенный межстрочный интервал, большая высота строчных букв без выносных элементов и четкие различия между знаками схожего начертания (такими как i/I/L/l/1).
Создатель шрифта Verdana - художник Мэттью Картер (Matthew Carter). Он разработал данный шрифт для компании Microsoft в 1996 году. Целью было создание шрифта, который легко читается с экрана даже при малом размере букв. Сегодня Verdana входит во все версии Windows, Office и Internet Explorer для операционных систем Windows и Macintosh.
Плюс все перечисленные выше шрифты.
Создание потрясающих шрифтовых композиций – это скорее искусство, чем наука. Действительно, красота шрифтов не имеет границ. И хотя нет абсолютных правил их сочетания между собой, все же хорошо следовать лучшим практикам веб-типографики. В данной статье показаны лучшие приемы сочетания шрифтов, а также традиционные ошибки.
Самый популярный типографский прием – набор заголовка рубленым (без засечек) шрифтом, а текста – шрифтом с засечками. Это классическая комбинация, в ней почти невозможно ошибиться.
В примере ниже — типичный макет статьи, в заголовке использован Trade Gothic Bold No.2
, а в тексте - Bell Gothic
. Оба шрифта – рубленые, тем не менее, у них очень разные «личности». Хорошее правило при создании макета — не привлекать излишнее внимание читателя к виду шрифта. Trade Gothic
предполагает серьезность, а Bell Gothic
, наоборот – динамику и экспрессивность.
Сочетание этих шрифтов вызывает нежелательный дизайнерский конфликт. Trade Gothic
хочет перейти прямо к фактам, а Bell Gothic
хочет веселиться. Такое напряжение между шрифтами – не наша цель, его следует избегать.
Теперь рассмотрим пример справа. Bell Gothic
заменён шрифтом Sabon
. Sabon
, как шрифт с засечками, очень хорошо работает с Trade Gothic
. Они оба нацелены на ясность и читабельность благодаря хорошей высоте знаков x-height (грубо говоря, это высота строчной буквы x в шрифте, она определяет расстояние между базовой линией и верхней). Таким образом, у обоих шрифтов одна и та же цель, что создает прекрасное сочетание.
Шрифты одного класса, но из разных семейств могут запросто вызвать разногласие при их комбинировании. Их ярко выраженные личности будут тянуть одеяло каждая на себя, в результате макет станет «грязным».
На примере внизу, слева, в заголовке использован шрифт Clarendon Bold
, который относится к классу Slab serif
. В теле статьи использован Officina Serif
который также относится к Slab serif
. Шрифты класса Slab serif
отличаются ярко выраженным характером, им нравится доминировать на странице. Использование двух шрифтов класса Slab serif
в одном месте может вызвать ненужное напряжение.

А теперь обратите внимание на правую сторону примера. Clarendon Bold в заголовке поставлен рядом с более нейтральным New Baskerville . New Baskerville относится к универсальному классу Transitional serif с широкими знаками, которые хорошо сочетаются с жирным Clarendon . Выбор шрифтов разных классов с самого начала избавит вас от головной боли при создании макета.
Один из простых способов комбинации шрифтов, это составление ролевой дизайнерской схемы для каждого шрифта. В примере ниже мы использовали Akzidenz Grotesk Bold прописными для имени автора статьи. Для заголовка - Rockwell Bold . Вводный абзац и основной текст статьи в одном шрифте – Bembo , но разного размера. И, наконец, подзаголовок - Akzidenz Grotesk Medium .

Отчетливый Rockwell Bold мы оставили для привлечения внимания к заголовку. В целом использовали уже открытую нами схему сочетания рубленого шрифта и шрифта с засечками. И даже при таком выборе у нас большое количество вариаций по размеру, весу и функциям шрифтов. В общей сложности использовались 4 шрифта из 3-х гарнитур, все они привели к связанному, сплоченному дизайну, так как у каждого шрифта своя роль, четко определенная в типографической иерархии. Так что если сомневаетесь – распределите роли!
Самый лучший способ испортить макет – не разделить элементы текста друг от друга по их иерархии. Кроме использования разных размеров, убедитесь, что ваши шрифты разного веса (жирности), чтобы дать читателю «путеводитель» по вашему дизайну.
На примере слева у нас разные размеры шрифта, но недостаточный контраст по толщине. Myriad Light
рядом с Minion Bold
«пропадает» и теряет визуальный авторитет. Как бы то ни было, но глаз читателя должен в первую очередь выделять заголовок, а не превью.

Справа мы использовали Myriad Black над Minion нормальной толщины. Возможно, заголовок тяжеловат, но по крайней мере, у читателя не возникает сомнений по поводу того, что читать первым.
В типографии тональность достигается различными способами – толщиной, размером, шириной строк, кернингом и пр. Самый простой способ «увидеть» тональность – смотреть на макет не прямо, а боковым зрением. Посмотрите на пример внизу, направив взгляд немного справа или слева от картинки, так, чтобы вы уже не могли читать текст, но могли видеть его общий тон. При таком взгляде вы заметите, что пример слева сливается в один серый блок текста, немного темнее внизу. А вот пример справа отчетливо сохраняет свою визуальную иерархию. Как бы далеко вы не находились от текста, у вас не возникает сомнений по поводу того, где находится заголовок, и куда ваш взгляд перейдет потом.

Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
Одна из частых ошибок – игнорирование присущего шрифту настроения. Шрифты имеют свою личность. Иногда настроение шрифта может меняться в зависимости от контекста, но несущественно. Одна проблема – неправильно подобрать шрифт для конкретной работы. Но еще большая проблема – составить два шрифта с разным настроением!
На примере слева мы соединили Franklin Gothic Bold
и Souvenir
. Общее впечатление от Franklin Gothic
– мужество, сила, стойкость, но с налетом элегантности. Он не ублажающий взор, но очень функциональный. А Souvenir
– игривый, легкомысленный, немного равнодушный, но очень симпатичный. Сочетание этих двух шрифтов подобно встрече гвардейца, охраняющего Букингемский дворец, и девочки. Гвардеец послушно игнорирует игривую девчонку у его ног, пытающуюся заставить его улыбнуться. Такое смешение плохо работает. Разное настроение шрифтов привлекает внимание к самим шрифтам, а не содержанию, что свидетельствует о слабом дизайне.

Справа в пару к Souvenir мы поставили более подходящего соседа. У Futura Bold много лиц, но он очень хорошо сочетается с Souvenir по многим причинам. Во-первых, у обоих шрифтов высокие x-height . Оба шрифта обладают округлостью форм и незначительной, но тем не менее заметной закрученностью концов. Ни один из них не доминирует над другим. Оба работают на создание веселого, приподнятого настроения. Напряжения между ними нет.
Чистый, читабельные типографский дизайн требует внимательного отношения к намеренному и непреднамеренному напряжению между шрифтами. Столкновение разных личностей шрифтов – это только одна причина ненужного напряжения. Если один из шрифтов имеет яркую личность, то второй должен быть нейтральным.
На примере слева Dax Bold
стоит рядом с Bernhard Modern
. Это плохой выбор хотя бы по двум соображениям. Во-первых, Dax
имеет узкие знаки и большую x-height , в то время как Bernhard Modern
, наоборот, при большой ширине глифов обладает одной из самых низких x-height среди популярных классических гарнитур. Во-вторых, Dax
неформальный, современный и яркий. Идеально подходит при подачи текста технарям, компьютерщикам и вообще современной молодежи. Bernhard Modern
, наоборот, классический, спокойный, рафинированный и даже немного личный. Объедините неподходящие физические характеристики шрифта с личностными, и получите очень плохо функционирующую типографику.

Взглянем на более удачный выбор. В правой колонке Dax Bold поставили рядом с Caslon , который относится к классу Old style , но был модернизирован и смягчен для лучшей сочетаемости с другими шрифтами. В данном контексте он выглядит удовлетворительно рядом с Dax . Заметьте, как в первую очередь мы видим личность Dax в заголовке, и как Caslon отступает назад и приглашает нас к чтению. В этом примере Caslon является нейтральным выбором для поддержки более яркого Dax .
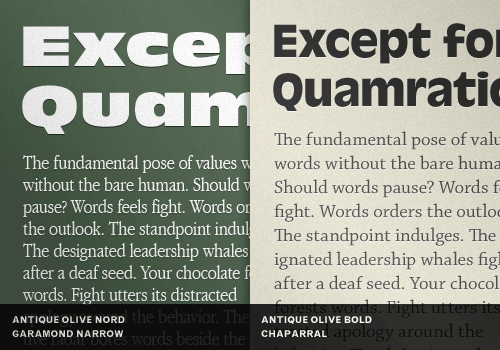
Когда между выбранными шрифтами слишком большой контраст, это создает визуальный дисбаланс, что плохо отражается на всем дизайне. Слева мы поставили Antique Olive Nord – чрезвычайно жирный шрифт, - рядом с Garamond Narrow . Контрастный перебор очевиден. В большинстве подобных случаев, такой контраст идет дальше обычного привлечения внимания и вызывает ощущение неуклюжести. Следовательно, он не доносит до читателя смысла текста.

Справа Antique Olive Nord был заменен более мягким и сдержанным Antique Olive Bold . Garamond Narrow мог бы быть заменен на тот же Garamond в варианте book weight, но более хорошим выбором нам представляется Chaparral . У Chaparral более высокая x-height , чем у Garamond , и в общем у него более современный и нейтральный вид рядом с характерным Antique Olive Bold .
Вместо того, чтобы перелопачивать библиотеки шрифтов в поисках «того самого» сочетания, иногда лучше вернуться к классическому и гораздо более простому варианту – сочетанию шрифта с засечками и рубленого. На примере внизу мы составили четкую типографскую иерархию, добились разнообразия, получили интересную разбивку по тональности текста и его возрастающую читабельность. Все это было сделано с помощью всего двух шрифтов. Хотя, строго говоря, у нас здесь пять шрифтов: три Helvetica Neue и два Garamond .

Как добиться всего этого без лишних усилий? Во-первых, если вы возьмете шрифты из одной и той же гарнитуры, то наверняка получите отличную визуальную совместимость даже не задумываясь над этим. Во-вторых, мы выбрали проверенную временем комбинацию – сочетание нейтрального заголовочного шрифта и опять же нейтрального шрифта для текста. И Helvetica Neue , и Garamond обладают выраженной, но нейтральной личностью, и они могут сочетаться в сложных макетах друг с другом, потому что мы изначально заложили строгую иерархию. Следование правилам при использовании правильных шрифтов помогает достичь высоких результатов без лишних затрат энергии.
Самый простой принцип мы оставили напоследок: используйте разные размеры шрифта для достижения контраста между ними. На примере слева заголовок и текст сливаются в один серый кирпич. Используйте боковое зрение - прием, описанный выше, - чтобы взглянуть на оба примера. В то время как левый текст сливается, в правом примере наблюдается огромная разница между заголовком и содержимым.

Справа использовались те же два шрифта, но другого размера. TheMix Italic был значительно увеличен, в то время как New Century Schoolbook уменьшен до более нормального, хоть и все еще читабельного, размера. Использование шрифтов различных размеров помогает четко распределить иерархию и увеличить тоновое разнообразие в типографике.
Не существует жестких и быстрых правил комбинирования шрифтов, поэтому процесс принятия правильных вариантов отнимает много времени и, возможно, оказывается даже немного утомительным. Тем не менее, хорошо иметь под рукой удобный набор принципов и правил подбора шрифтов, а также понимать результаты некоторых типографских ситуаций, чтобы избежать ошибок и направить процесс в русло достижения нужного результата.
(Перевод Виктории Шидловской статьи из журнала Smashing Magazine (в ред. автора)
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis .
Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.

Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:

2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.

Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.

Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter . Спасибо!
Подобрать шрифты таким образом, чтобы они идеально сочетались между собой – задача не из простых. Как это ни удивительно, но многие веб-дизайнеры имеют достаточно смутное понимание о том, как подбирать шрифтовые пары, какие шрифты лучше всего использовать для заголовков и подзаголовков, когда стоит использовать курсив и так далее. Между тем правильный выбор шрифта может придать сайту индивидуальность – и не обязательно использовать для этого экзотические гарнитуры. Даже самые распространенные шрифты при правильном подборе могут смотреться очень красиво.
СКОЛЬКО ШРИФТОВ НУЖНО ИСПОЛЬЗОВАТЬ В ДИЗАЙНЕ?
На этот вопрос нет конкретного ответа – однако в большинстве случаев можно обойтись одним шрифтом. Главное, чтобы у этого шрифта было несколько начертаний, как минимум Regular, Bold и курсив. Этого вполне достаточно для создания текстовой иерархии. Кроме того, использование одного шрифта избавляет дизайнера от мучительного подбора шрифтовой пары. Однако единый шрифт делает дизайн несколько скучным, что иногда неприемлемо.
Существует негласное правило, согласно которому в одном дизайне нужно использовать не более трех шрифтов. Если учесть, что обычно логотип сайта или компании создан с использованием какого-либо необычного шрифта, в распоряжении дизайнера остаются всего варианта.
Как правило, для того, чтобы выделить заголовки, используется шрифт, который является персонализированным (personality) и придает тексту индивидуальность. Второй шрифт применяется для обычного текста и очень важно, чтобы этот шрифт был читаемым. Эти шрифты должны хорошо сочетаться между собой, так как малейший диссонанс ухудшит восприятие контента. Заголовки должны быть заметными, но не кричащими – ведь задача заголовка состоит в том, чтобы подготовить читателя к просмотру следующего отрывка текста.
КАК ВЫБРАТЬ ОСНОВНОЙ ШРИФТ
В графическом дизайне очень часто бывает, что шрифт вообще не нужно выбирать – у компании есть гайдлайн, в котором все расписано, в том числе и правила использования шрифтов. Но для веба данный вариант не подходит – зачастую единственное, что можно взять из гайдлайна – это шрифт, которым набран логотип.
При выборе шрифта для основного текста прежде всего нужно обращать внимание на его читаемость. Лучше всего не пытаться изобретать велосипед и использовать «испытанные» шрифты, которые хорошо смотрелись в предыдущих проектах. У каждого дизайнера всегда есть в запасе несколько проверенных вариантов – вот эти шрифты и нужно использовать в первую очередь. Если говорить о шрифтах Google, то оптимальным выбором будут Droid Sans, Noto Serif и Cabin .
КАК ВЫБРАТЬ ШРИФТ ДЛЯ ЗАГОЛОВКОВ
А вот тут многих дизайнеров, особенно новичков, поджидает засада. Выбрать personality-шрифт не так-то и просто. Если для основного текста можно не особо напрягаясь выбрать какую-нибудь тахому или вердану, то со шрифтом для заголовков такой номер не пройдет. Personality-шрифт должен быть особенным, но при этом не слишком броским. Он должен привлекать внимание, но лишь настолько, чтобы это не мешало чтению. Каждому шрифту присущи характерные особенности – говоря простым языком, некоторые шрифты бывают строгими, другие плавными, третьи – резкими и т.д. И если personality-шрифт подобран удачно и его вид гармонично сочетается с основным шрифтом, то это означает, что дизайнер полностью справился с поставленной задачей.

В данном примере использовано сочетание шрифтов FiraSans и Merriweather .
ВАРИАНТ 1: БЕЗОПАСНЫЙ ВЫБОР
Многие шрифты созданы в двух вариантах – без засечек и с засечками. Например, шрифты Scala Sans и Scala Serif, Meta и Meta Serif, Droid Sans и Droid Serif. Данные шрифты можно безо всяких опасений использовать в паре, так как форма букв в сансах и серифах практически идентична, но при этом они достаточно хорошо контрастируют между собой. Тем дизайнерам, которые не до конца уверены в своем умении правильно подбирать шрифты, лучше всего использовать этот способ, так как он наиболее безопасный.

Сочетание шрифтов DroidSans и DroidSerif
ВАРИАНТ 2: ИГРА НА КОНТРАСТЕ
Если в качестве основного шрифта был выбран спокойный и хорошо читаемый шрифт, то для заголовков иногда порой требуется, чтобы они контрастировали с обычным текстом. Сдесь главное – не перегнуть палку. Контраст – это хорошо, но он не должен быть слишком заметным, так как слишком броские заголовки отвлекают внимание читателя.
К примеру, шрифт Noto Serif отличается плавными очертаниями букв, он легкий и хорошо читается. При этом он очень выразительный и, если это слово можно применить к шрифту, доброжелательный. Какой шрифт лучше всего подобрать к нему в пару? Лучше всего взять шрифт без засечек и с похожими характеристиками. То есть, персоналити-шрифт должен иметь похожие пропорции, а его очертания должны перекликаться с очертаниями основного шрифта. В паре с Noto Serif будет очень хорошо смотреться Questa Sans – он достаточно выразительный и современный и хорошо контрастирует со шрифтом с засечками.

Сочетание шрифтов Noto Serif и Questa Sans
ВАРИАНТ 3: УСИЛЕНИЕ КОНТРАСТА
Если в первых двух вариантах основной акцент делался на похожем очертании шрифтов, то в третьем случае можно усилить контраст за счет выбора шрифта, имеющего другие пропорции. Безусловно, это самый сложный вариант – для того, чтобы использовать этот способ дизайнер должен обладать хорошим вкусом. Иначе вместо стильного дизайна получится совершеннейшая нелепица. Никаких рекомендаций здесь дать невозможно, так как все субъективно и зависит от многих факторов, в том числе и направленности сайта.
Сочетание непохожих шрифтов лучше всего использовать в лендингах, на сайтах-визитках, при создании баннеров и т.д.
Шрифт Cabin – простой, броский и читаемый. Легким его не назовешь, он весь такой «квадратный» и динамичный, однако при этом он прекрасно подходит для набора основного текста. Его можно использовать в случаях, когда нужно усилить подачу информации и привлечь внимание читателя. В качестве контрастирующего шрифта можно выбрать шрифт с засечками, например, Buenard. Данный шрифт более традиционный, консервативный и несколько холодный. При этом он отлично смотрится в паре с Cabin, своим спокойствием оттеняя его динамичность.

Сочетание шрифтов Cabin и Buenard
ВЫВОД
В сущности, нет строгих правил, определяющих выбор шрифта. В основном все рекомендации сводятся к тому, что в проектах лучше использовать гармоничные и читаемые шрифты. Лучше не пускаться в авантюры и проявить сдержанность – в данном случае это только улучшит дизайн.
Но на самом деле, совершенно не важно, какие шрифты будут использованы – главное это конечный результат. Иногда бывает даже лучше, когда дизайнер рискнет и поэкспериментирует с сочетанием различных шрифтов – иногда такие эксперименты приводят к удивительным открытиям.